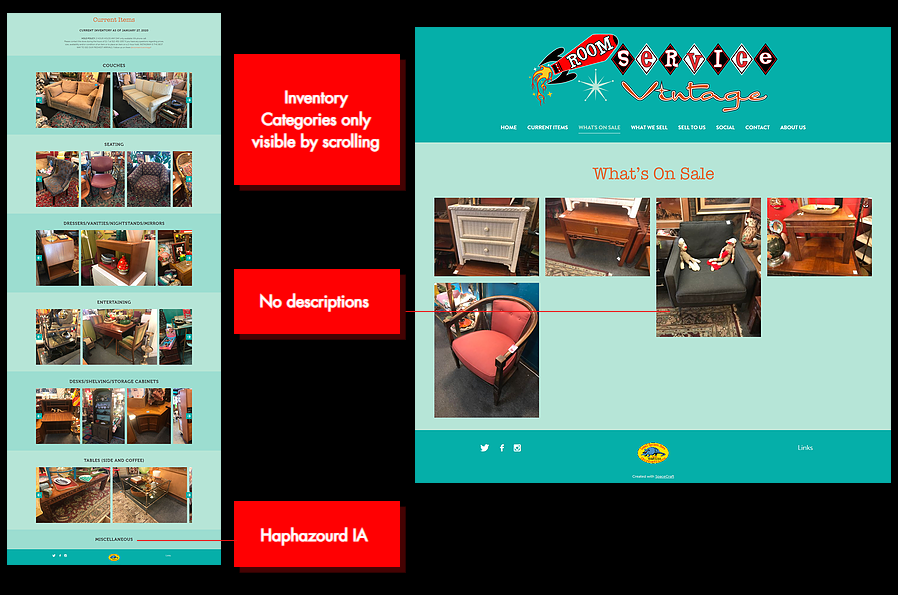
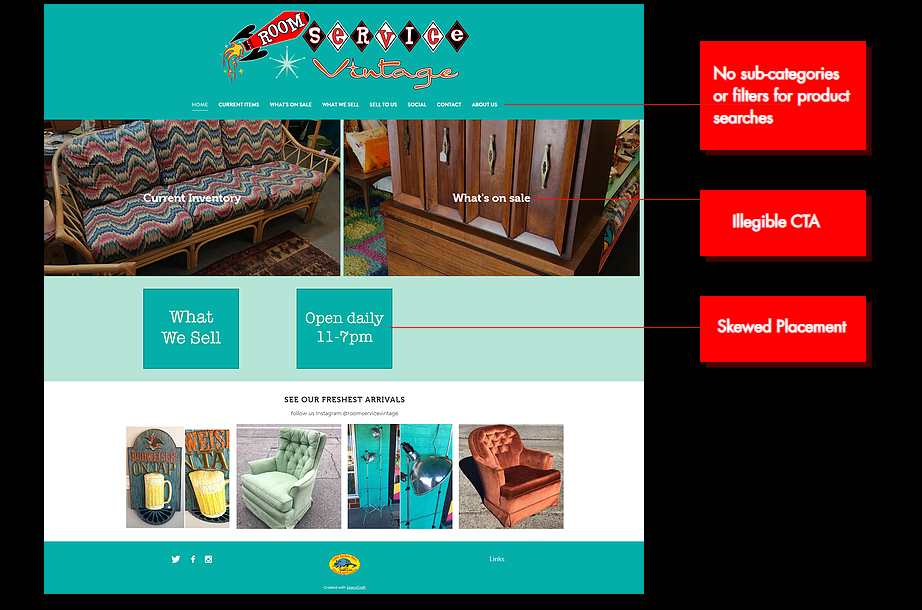
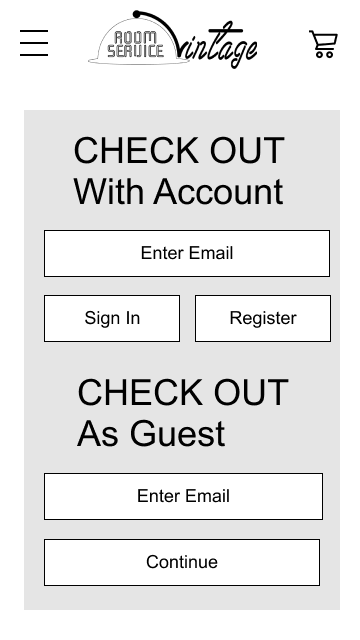
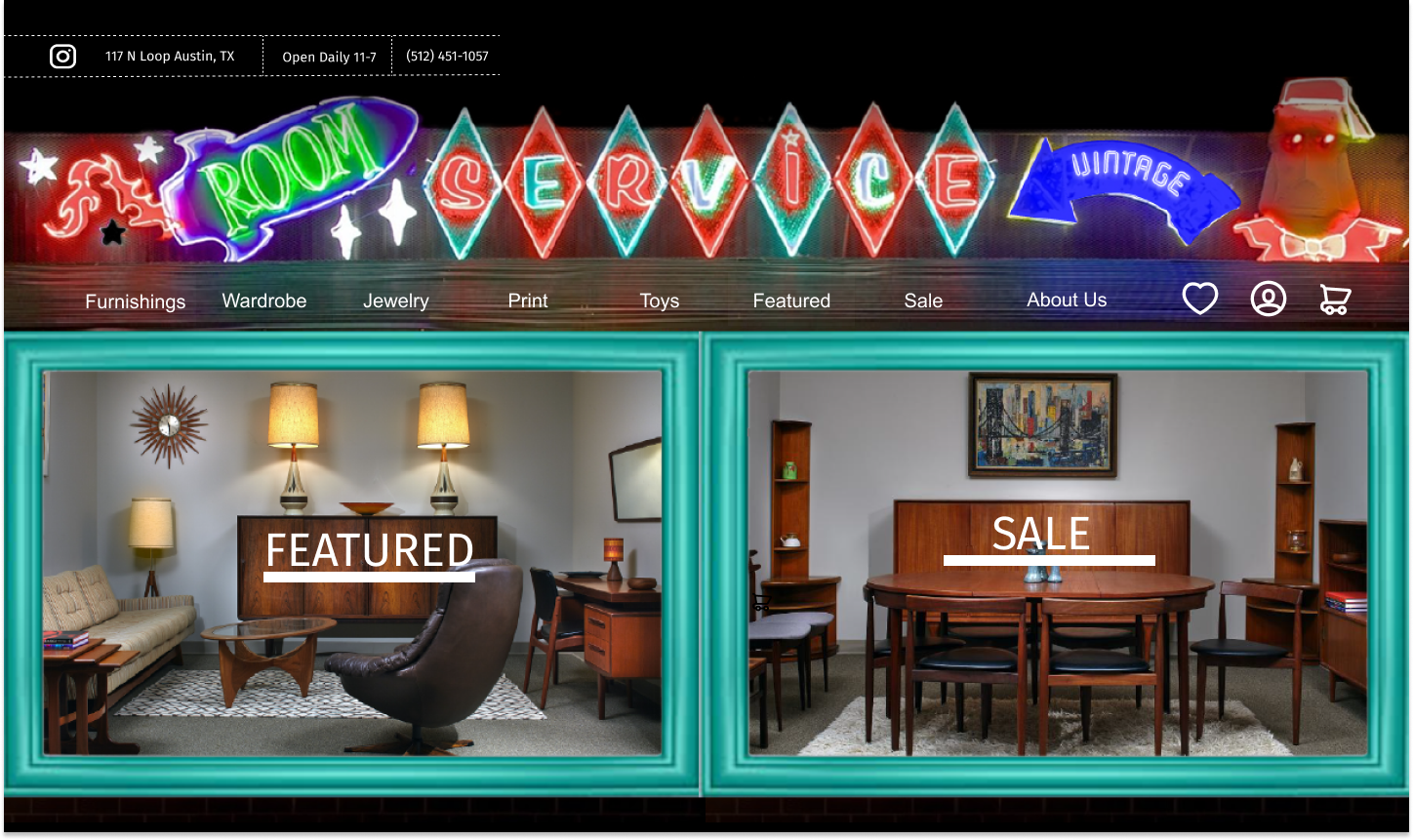
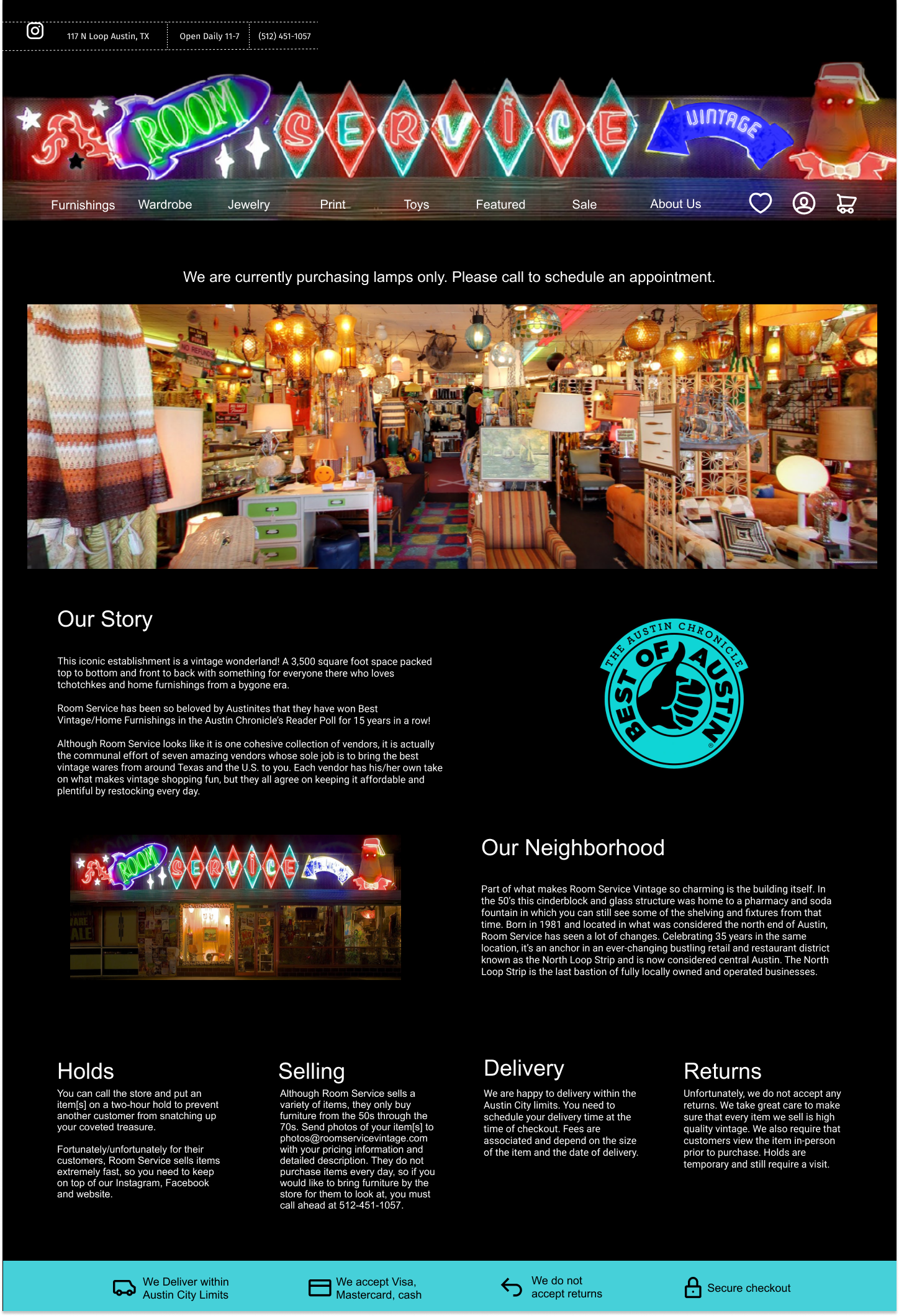
Room Service Vintage is an Austin landmark. The store has been present in the same location since 1981. Like many Mom n Pop stores, its website could use an update. For this concept project, I worked to create an e-commerce feature for the store's website.